この発表スライドの感想として、スライドの見た目を褒めていただいたので、簡単な Tips を。なおスライドのことを「パワポ」と呼する文化には断固反発していく所存。
見た目にすごく時間かけてそうとも言われるけど、そうでもないです!
最近はずっと Google スライドを使ってます。以前より使いやすくなってきてるし、デフォルトのテーマでも随分かっこいいのが揃ってます。
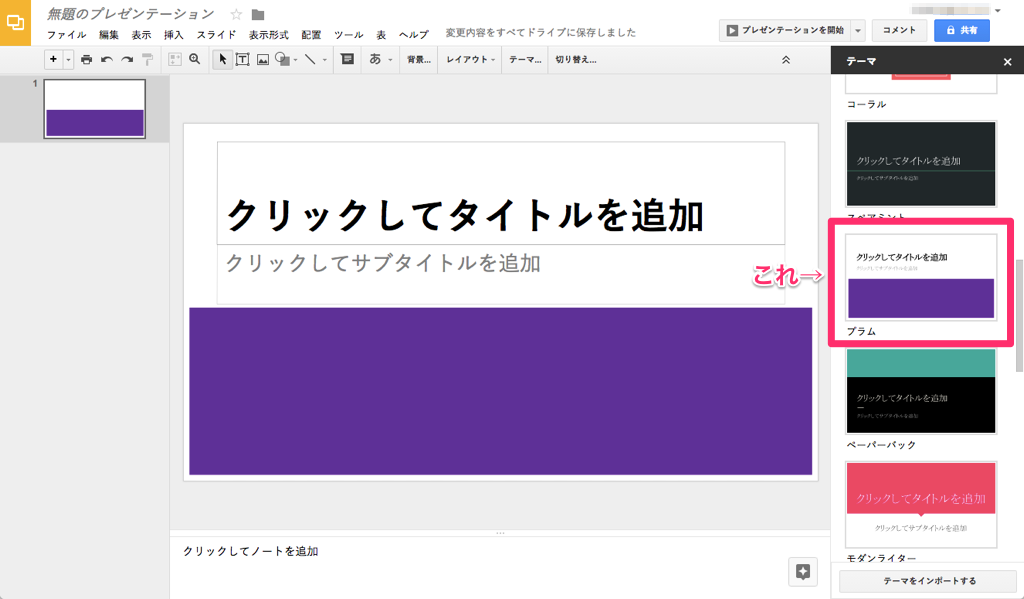
ちなみに件のスライドはデフォルトテーマ「プラム」をもとにして作りました。

さすがにガチでデザイン学んでるひとの COOL なスライドには及ばないけど、ちょっとした工夫で、デフォルトテーマまんまじゃないオリジナリティのあるスライドになるぞ。
スライドの見た目の作り方〜基本編
自分がスライドを作るときの流れはこんな感じ。スライド内容の作り方ではなくて、あくまでも見た目の話。
- とくにテーマを選ばずに表紙、アジェンダ、本文1枚くらいを適当に書く
- デフォルトのテーマを適当に選ぶ(そのときの気分とか好みのやつとか)
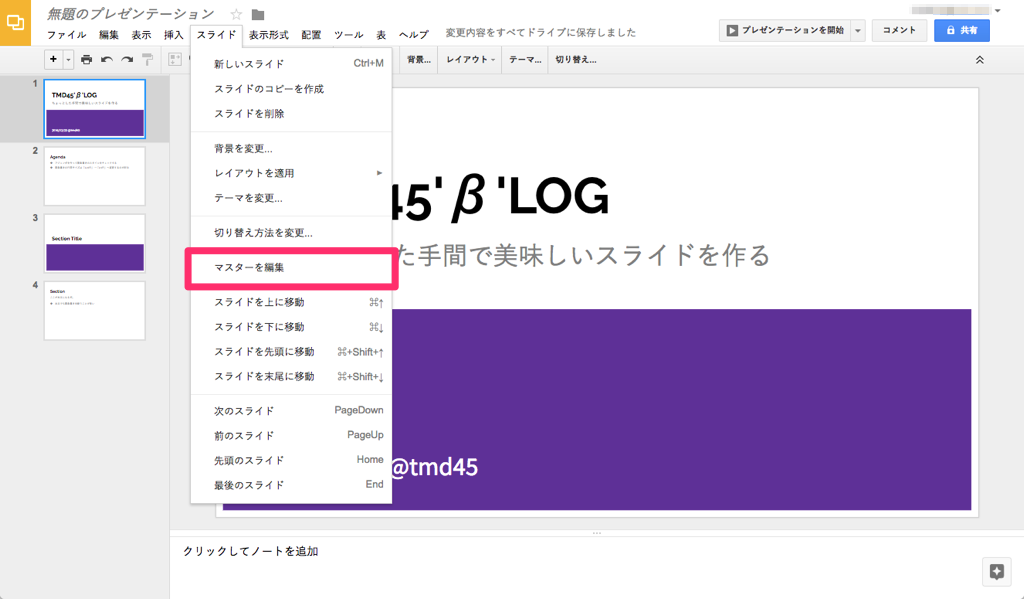
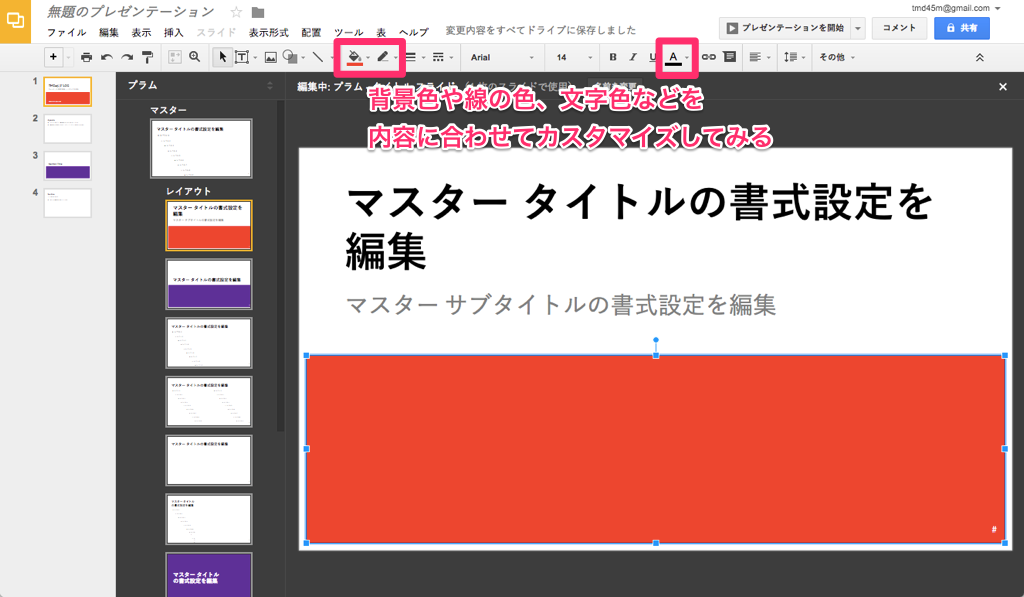
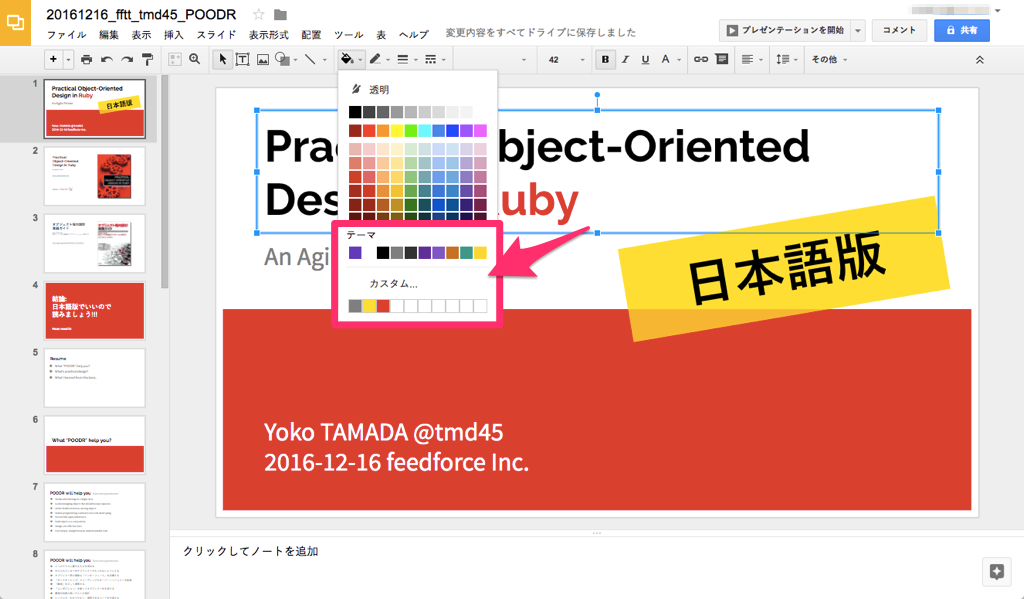
- 「マスターの変更」(下記画像)を使って主な「色」だけを変更する
- 「マスターの変更」を終了してスライドの続きを仕上げる


マスターを編集することで、そのあとスライドのページを増やしたときに改めて新しいページのデザインをいじる必要がなくなります。これはパワポ()でも Keynote でも同じですので活用していきましょう。
基本的には「メインになる色」以外はあんまりいじりません。いじりすぎるとせっかくデフォルトで用意されているデザインが崩れて結局ダサくなってしまったりするので。
ちょっとした手間 Tips
さらに自分がよくやっている Tips を。
色を拾ってくる
スライドの題材のイメージカラーを使うようにします。
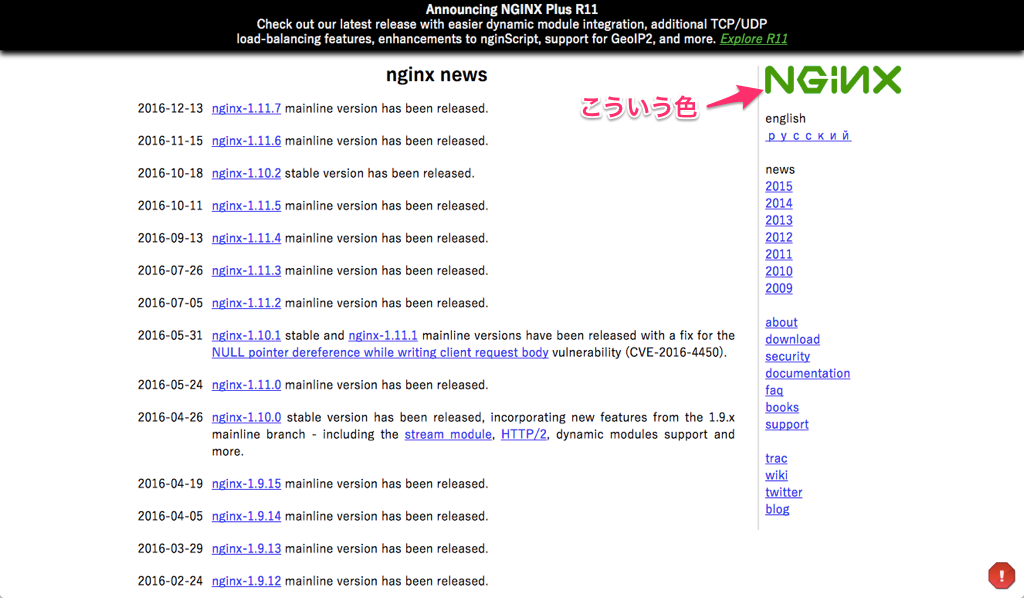
たとえば nginx のスライドでは nginx のサイトから色を拾ってきたり、


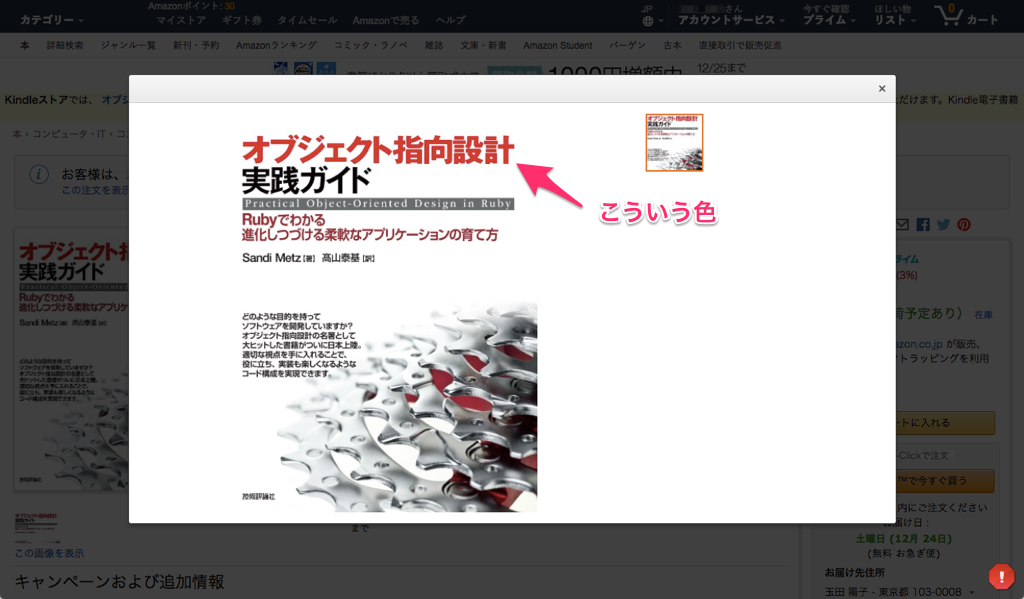
『オブジェクト指向設計実践ガイド』は書影から色を拾ってきたり。


ちなみに色を拾ってくるのは Chrome Extension を使ってます。
使う色を絞る
あんまり適当にいろんな色を使うと統一性がなくなってダサいスライドになりがちです。
テーマで利用している色や、一度利用した色はパレットに記録されています。

いちいちカラーピッカーから色を選ばずにこの履歴から選択していくと、色が散らからずに済みます。
強調に差し色を使う
プレゼンテーションにおけるスライドでは文章を「読ませる」のではなく「見せる」「魅せる」のが大切です。
文字ばかりではなく、かんたんな図やイラストなどで説明できればそのほうが効率的に「見せる」ことができますが、文章もリズムをつけることで「見せる」ものになると思います。

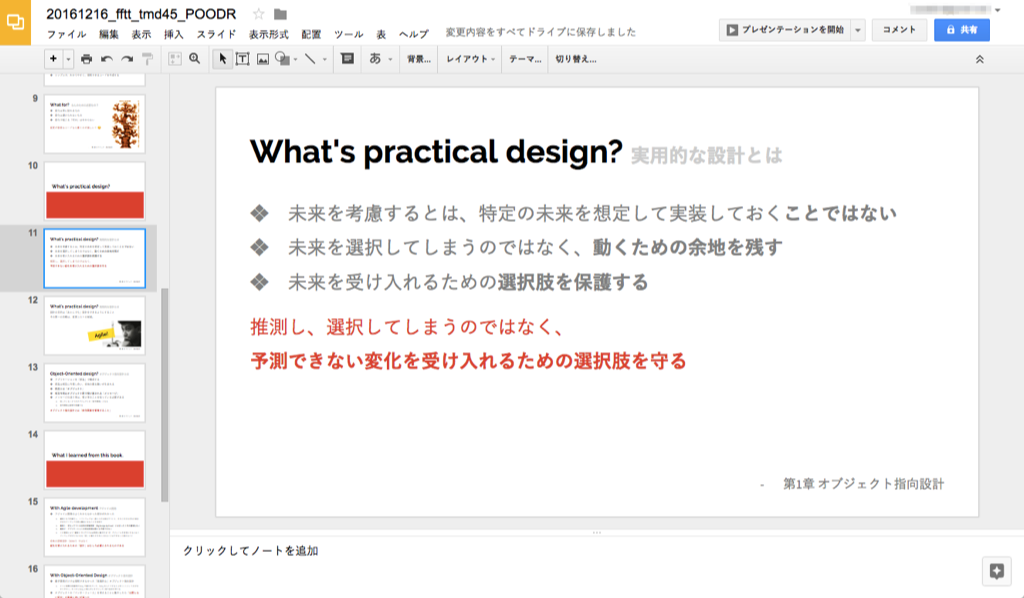
このページでは
- 1文のなかで強調したい部分を 太字 にする
- それらを通して伝えたいまとめに差し色を使う
- まとめの文章も長いのでさらに重要な部分を 太字 にする
というリズムをつけています。
差し色は前の Tips で挙げた「拾ってきた色」や「パレットの履歴にある色」を使います。
想像を膨らませて格好つける(`・ω・´)+
言葉で表現しづらいので(笑)格好つけ例を。


単調になりがちな見た目にスパイスを。このときも好き勝手に色を増やさず、パレットの履歴から差し色やテーマが用意している色を選びます。
これだけでそこはかとなく COOL に見えます(個人の感想です)。
白ベース/黒ベース
おまけ。これ、あんまり言ってるひとを見かけないので私だけかもしれませんが
- 会場が明るく、プロジェクターの性能もあんまりよくない場合は「白地に黒文字」
- 会場が暗く(遮光されていて)プロジェクターの性能が良い(明るい)場合は「黒地に白文字」
…のスライドが見やすいと感じています。
とくに後者の状況で白地だと、眩しすぎて目が疲れるんですよね。どうでしょう?
性能の悪いプロジェクターだと淡い色が見づらかったりするので、スライド作るときにも発表するときにも(発表を見ているときにも)結構ストレスを感じます(笑) 最近、会社のプロジェクターが新しくなって、色で遊ぶのも楽しくなりました😏
おわりに
Google スライド以外のテンプレートだと Azusa をよく利用しています。「大体いい感じ」の法則もとても参考になります 😆
- 大体いい感じになるKeynoteテンプレート「Azusa」作った - MEMOGRAPHIX
- 更に大体いい感じになるkeynoteテンプレート「Azusa Colors」作った - MEMOGRAPHIX
Azusa 自体は Keynote のテンプレートですが、Keynote ファイルを Google ドライブにアップロードして、Google スライドに変換して(ちょっとマスターを編集・調整して)使ってます。
Azusa Colors 誕生のキッカケにもあるとおり、テンプレをそのまま使うと人のスライドと見た目が被りまくるという Twitter Bootstrap 現象(笑)が発生するので「ちょっとした手間」で美味しいスライドを作っていきましょう。