6月15日時点でWikiの方ですでに書いてるんだけど、はてダの書き方思い出すためとか最近病気の記事ばっかりでアレなのでとかいう理由でこっちにも書いとく。
先日仕事でフォームタグいじってたら、auの実機*1を使ったテストで引っ掛かった。

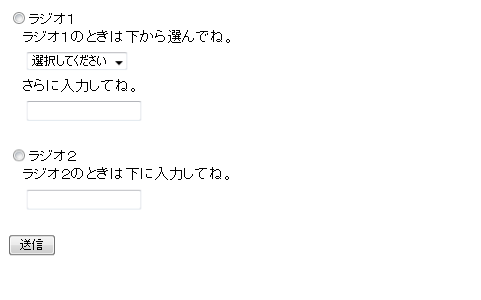
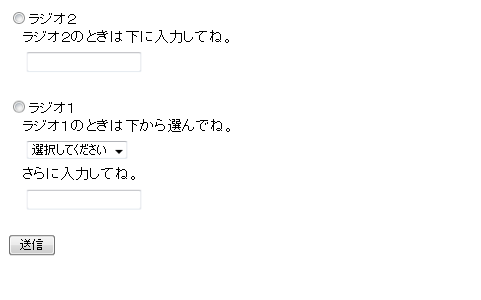
PCのブラウザから見てこんな感じのフォーム。モバイル用の画面だったのでJavaScriptを使った入力制御とかはナシ。


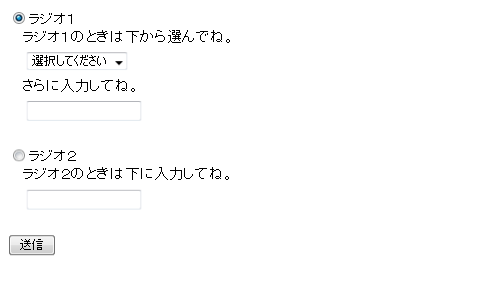
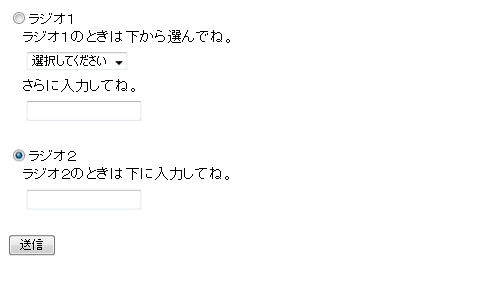
ラジオボタンのname属性には同じ属性値を設定して、「ラジオ1」か「ラジオ2」いずれかの選択しか出来ないようにしている。ラジオボタンとしては当たり前の動きである。
選択されないラジオボタンの下にある<input>項目に入力されてしまうことはサーバ側でチェックするとして、ここでは無視。
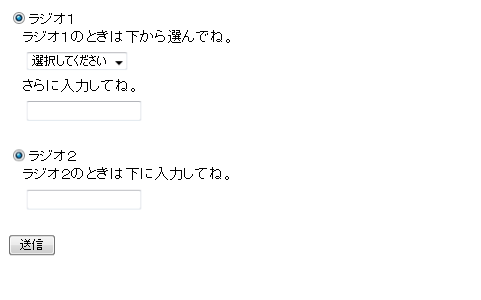
しかしこれがKDDI auのEZwebだと、ラジオボタンがラジオボタンの働きをしてくれなくなる。
ちょっといまシミュレータとか用意するの面倒なのでソースいじって再現すると

EZwebで上の同じ画面を表示すると↑こんな感じで、name属性に同じ値を設定しているラジオボックスなのに、両方が選択できてしまうのである。
なんのこっちゃー?と思ったら、原因はEZwebのHTML変換仕様というやつだった。
悪さ(?)をしているのは<input type="radio">と<select><option>の組み合わせ。
<input type="radio">要素は CHOICEカードに変換されます。
404 Not Found
<select>要素は、<CHOICE>要素へ変換され、新たなカード (CHOICEカード) が生成されます。
404 Not Found
どうやらこの2つの変換後の要素<CHOICE>が入れ子になるんだかならないんだか知らないけど、その辺りが原因で、<select>が間に入った<input type="radio">が分断されて別のname属性として認識されるようです。
なんつー変換してくれてるんだ。
というわけで、仕事では強引に

<select>が<input type="radio">の間に割り込まないように、画面デザインを変更しました。
なんかすっごくモヤモヤしたまんまだけど・・・ほかに解決法は無いんだろうなぁ・・・
あとは画面1でラジオボタン選択→画面2で画面1での選択に応じた入力画面を出す、とか画面遷移自体を変えるとか?
もともと上の入力画面も個人的には使いづらいUIだなぁーと思うのですが。
キャリア依存やらブラウザ依存やら、ほんとどうにかして欲しいもんです(´・ω・`)